Untuk memodifiksi atau custom warna template sebenarnya caranya sangat mudah jika Anda mengetahui cara atau prosedurnya, dan hal ini Admin yakin semua blogger pemula pasti bisa karena sangat-sangat mudah sekali hanya dengan fitur inspect elemen yang ada pada browser.


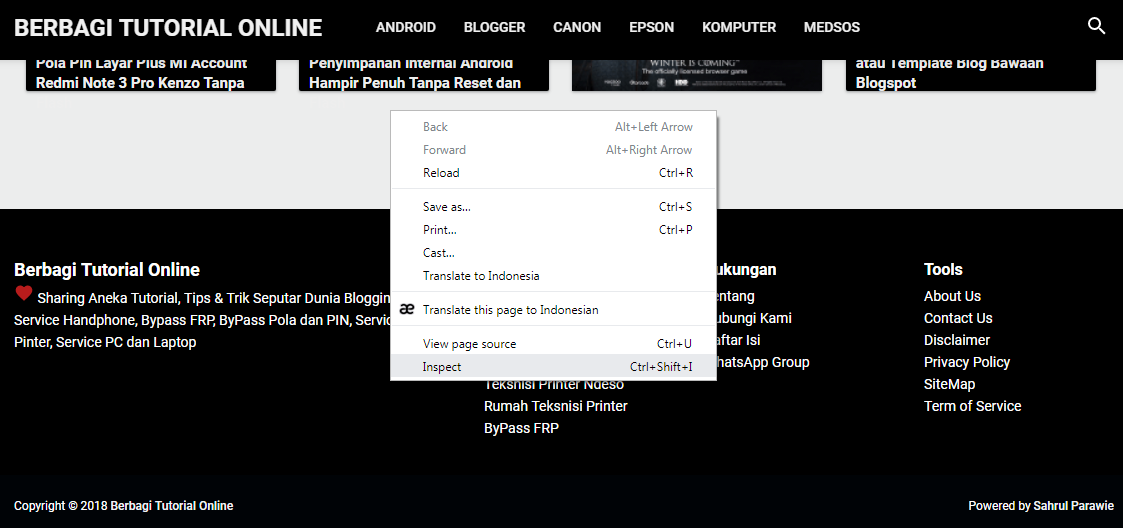
Tentukan area yang ingin Anda ubah, sebagai contoh disini area footer, klick kanan pada area yang akan diubah warnanya kemudian pilih Inspect Element.

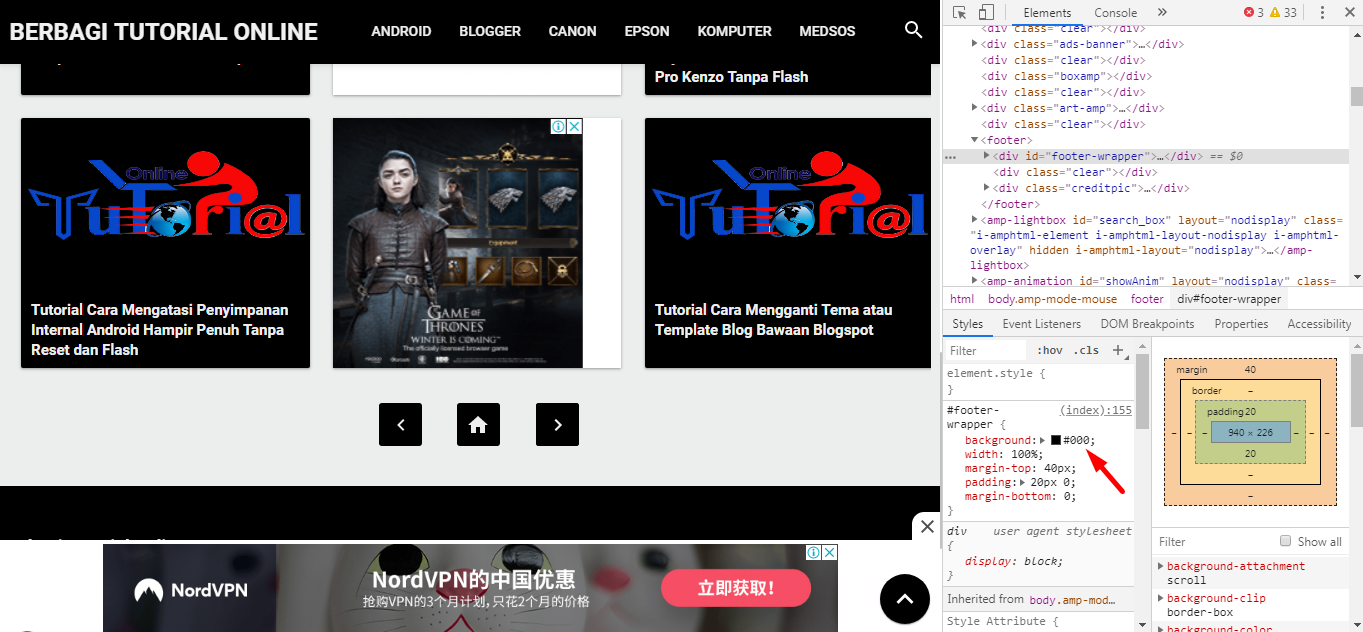
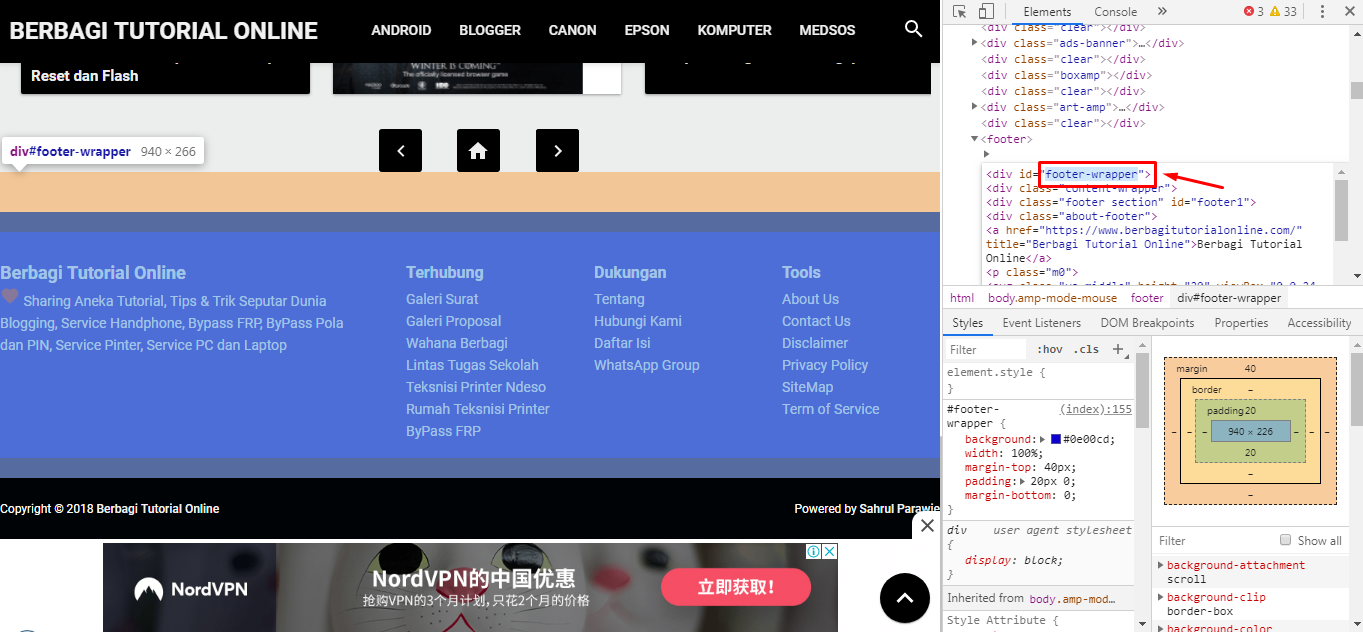
Maka pada tampilan layar browser sebelah kanan akan muncul kode html penyusun element template. Perhatikan area styles yang admin beri tanda panah merah menunjukkan warna hitam dengan kode HTML #000 sesuai dengan warna pada area footer blog, salin kode tersebut dan letakkan di NotePad

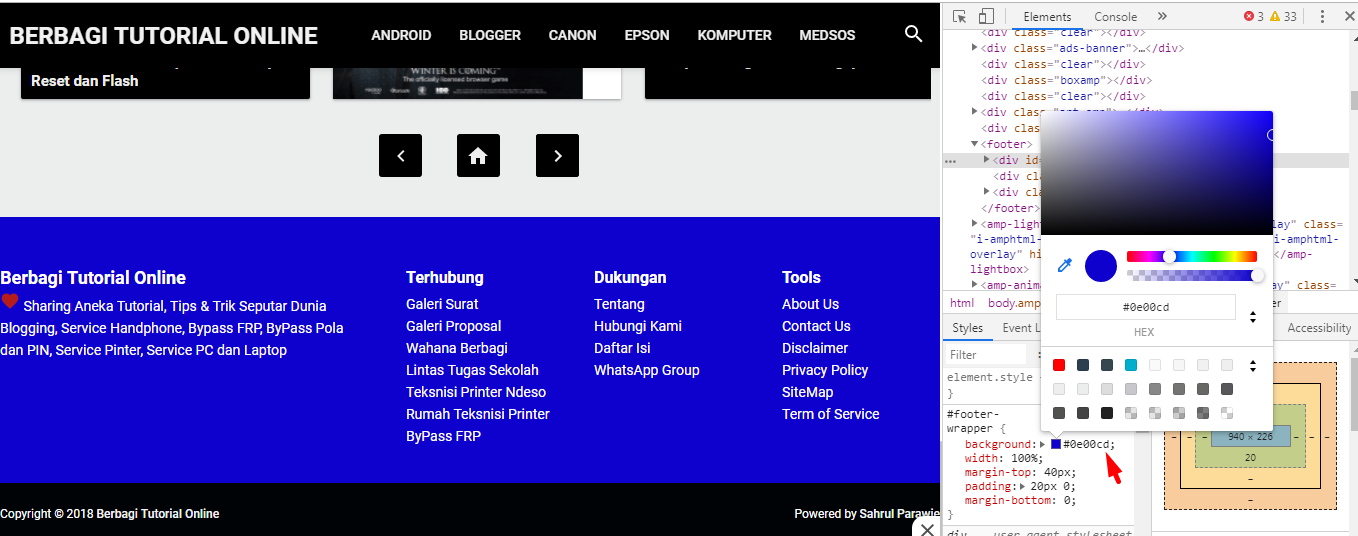
Klick pada area kotak warna, maka akan muncul jendela pilihan kombinasi warna, silahkan dipilih ingin menerapkan warna sesuai selera anda sebagai contoh Admin pilih warna biru. Salin kode warna yang dipilih ke NotePad.

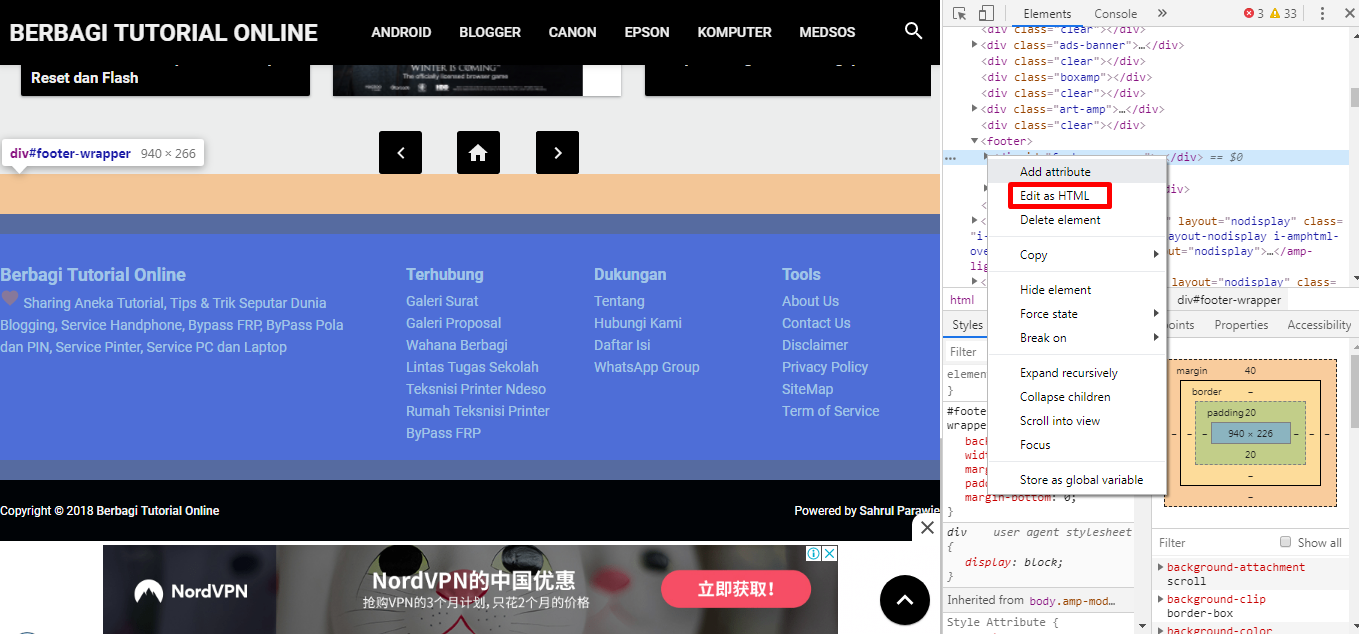
Setalah itu sorot area kode di tab elemen sebelah kanan, sampai area yang akan dirubah warna terblog, kemudian klick kanan pilih Edit as HTML.

Copy salah satu kode yang ada diarea tersebut sebagai kata kunci pencarian kode yang akan digunakan pada pencarian kode template pada menu EDIT HTML. Cohnya admin menyalin kode "Footer-Warapper" sebagai kata kunci.

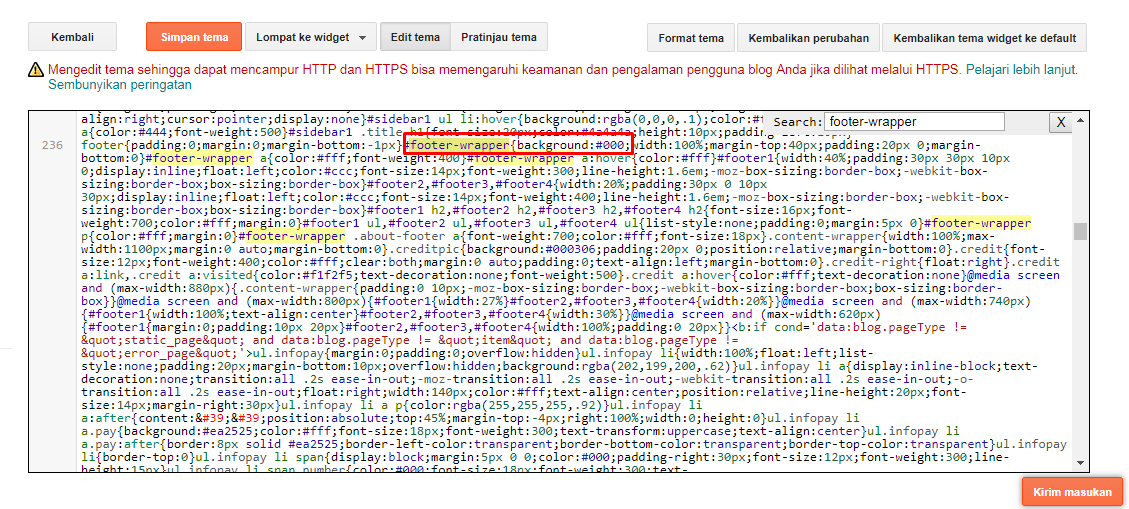
Masuk ke halaman EDIT HTML yang ada di dasboard blogger menu Tema, gunakan fitur pencarian dengan cara menekan kombinasi tombol keyboard ctrl + f. kemudian gunakan kata kunci yang telah disalin sebelumnya untuk mempermudah pencarian lokasi kode. Pastekan kode pada kolom pencarian lalu tekan Enter.

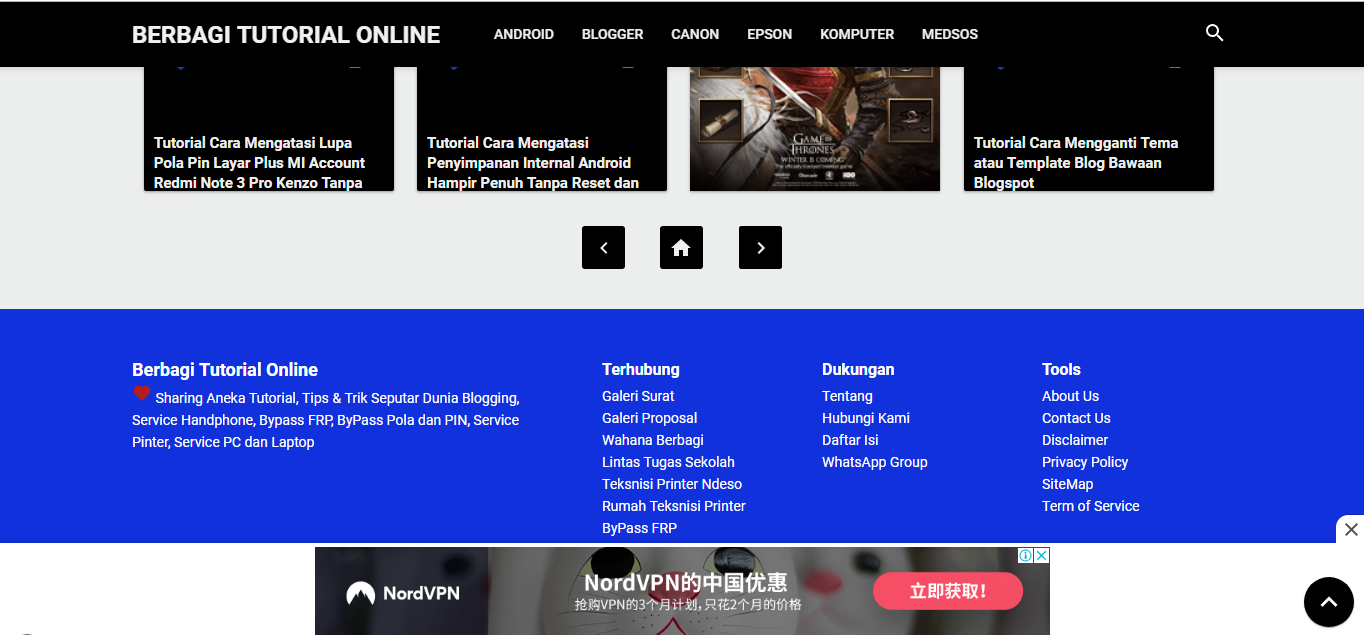
Sekarang sudah muncul area kode pencarian sesuai dengan kata kunci yang dipilih, cari kode warna sesuai dengan kode warna HTML yang sudah dipilih #000 (warna hitam) ganti dengan kode warna pengganti yang sudah dipilih sebelumnya kemudian klick simpan tema untuk menerapkan dan lihat hasilnya. Sekarang warna footer yang tadinya hitam sudah berganti dengan warna biru.

Jika Anda ingin mengganti warna Header atau warna area template lainnya gunakan fitur inspect elemen, salin kode warna asli bawaan, kemudian tentukan kode warna pengganti, lalukan prosedur sesuai dengan yang sudah Admin jabarkan di atas.
Kesimpulan: Mengganti warna, memodifikasi warna atau custom warna template bawaan sangatlah mudah dengan bantuan fitur inspect elemen bawaan browser. Sekarang Anda bisa mengubah warna template blogger sendiri sesuai selera tanpa harus membayar jasa penyedia desain template.