How to Modify Custom Color Blogger Template Via Inspect Element easily
Has a cool template with the right color combinations and as you wish is a much-desired thing by a blogger. Not a few beginner bloggers just because they want to color a particular template to change the blog template with a new one because of its color combination as desired when sometimes the feature and layout is not as good as that used Previous. There are even those up to pay the service of substitute color templates like the Admin itself first time still a real newbie blogger.
To modify fiction or custom color templates in fact it is very easy if you know the way or procedure, and this is the Admin sure all novice bloggers can certainly because it is very-very easy only with the inspect element feature in the Browser.

For example practice here the Admin will change the color of the previously black footer to blue. Go straight to the blog page that will change the color combination.

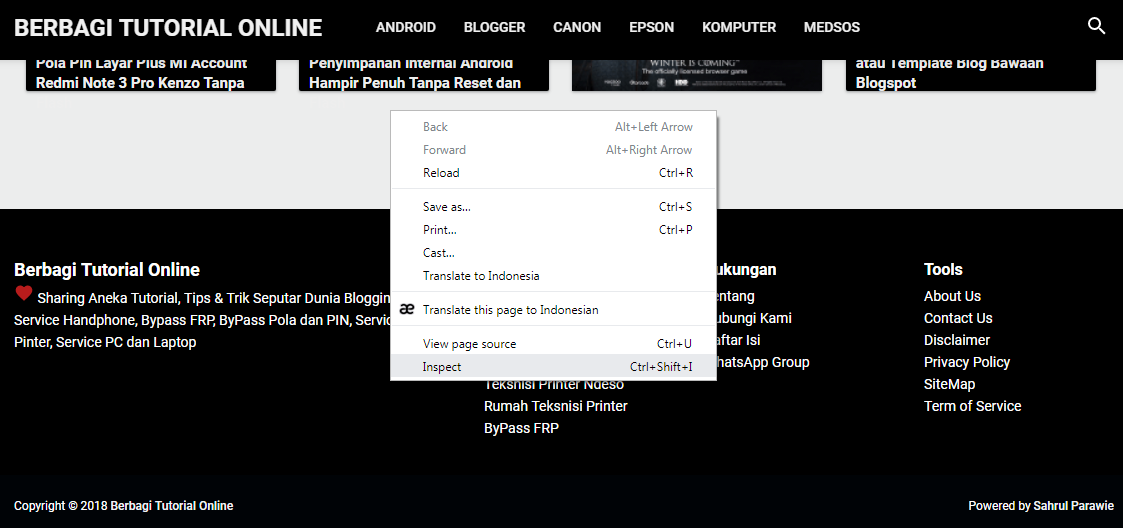
Specify the area you want to change, for example here the footer area, right-click on the area to be changed and select Inspect Element.

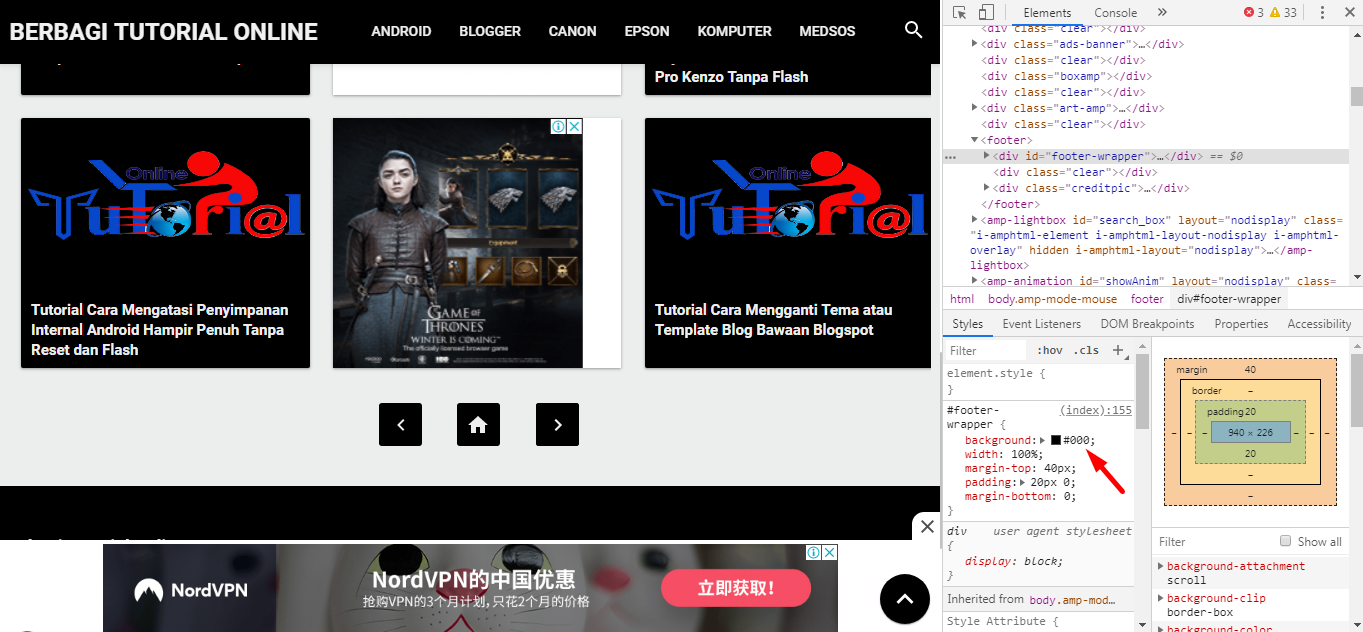
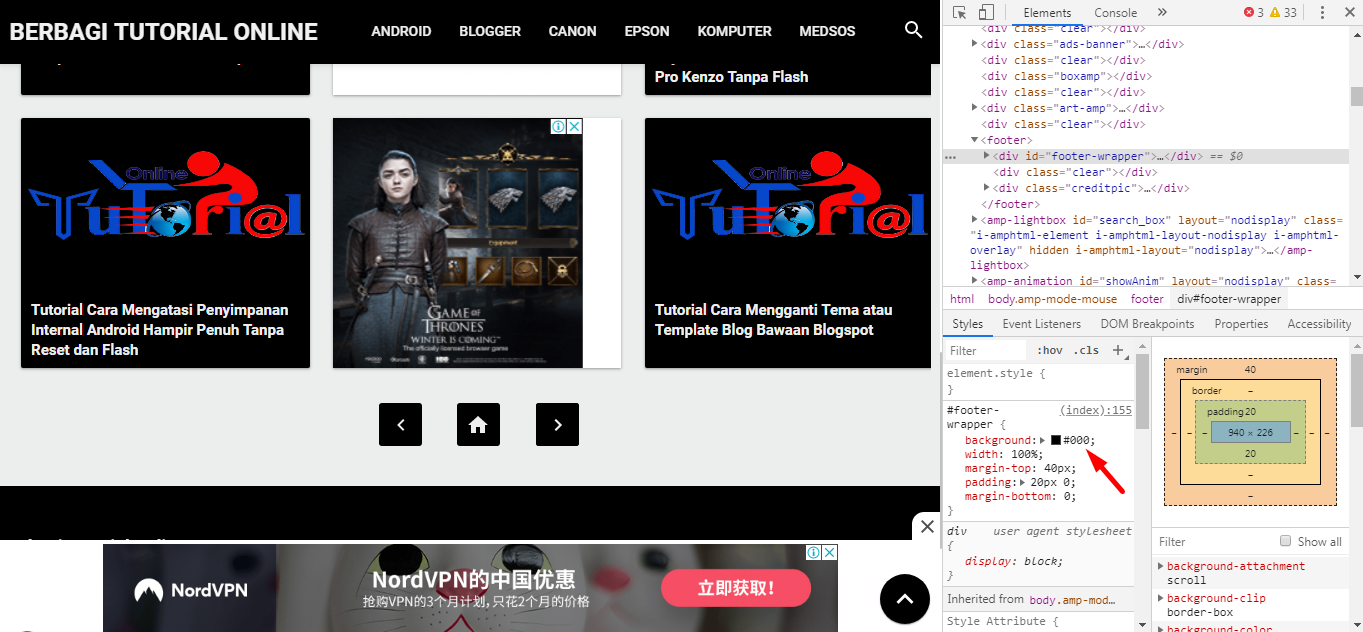
Then on the screen display, the right side of the browser will appear the template element's HTML code. Notice the style's area of the admin give the red arrow a black color with the HTML code #000 match the color in the footer area of the blog, copy the code and place it in NotePad

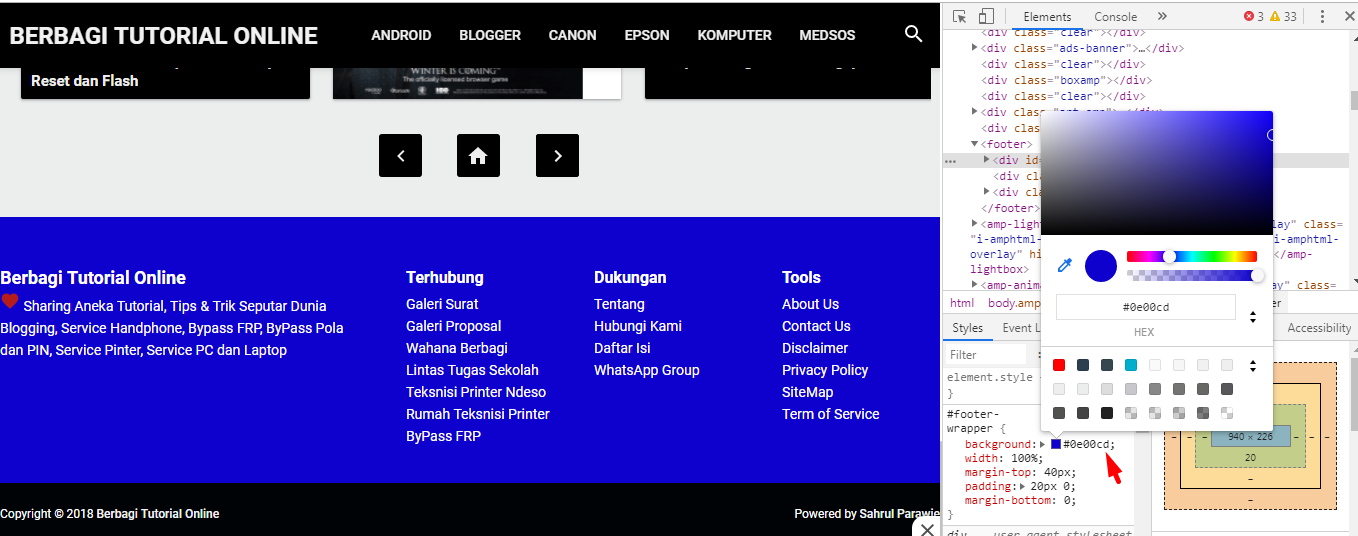
Click on the Color box area, it will appear the Color Combination Options window, please choose to apply the color to your taste as an example Admin select blue color. Copy the selected color code to NotePad.

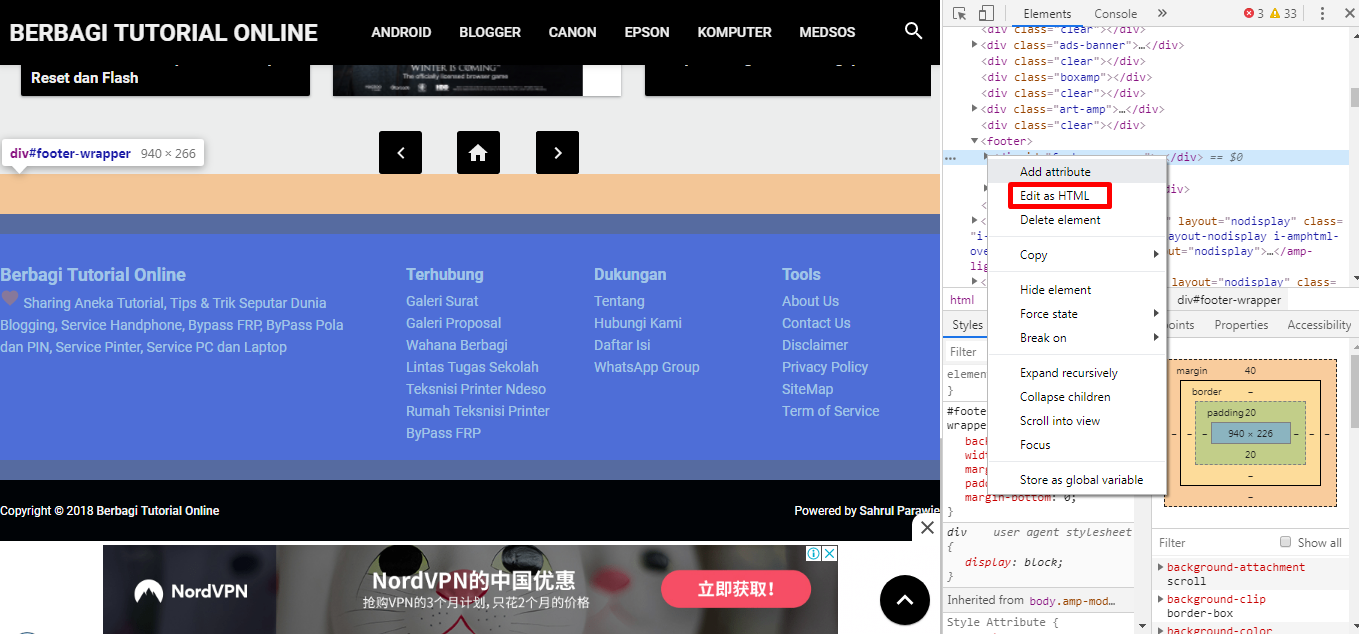
Then highlight the code area in the Right tab of the element, until the area that you want to change the color of the blog, then select Edit as HTML.

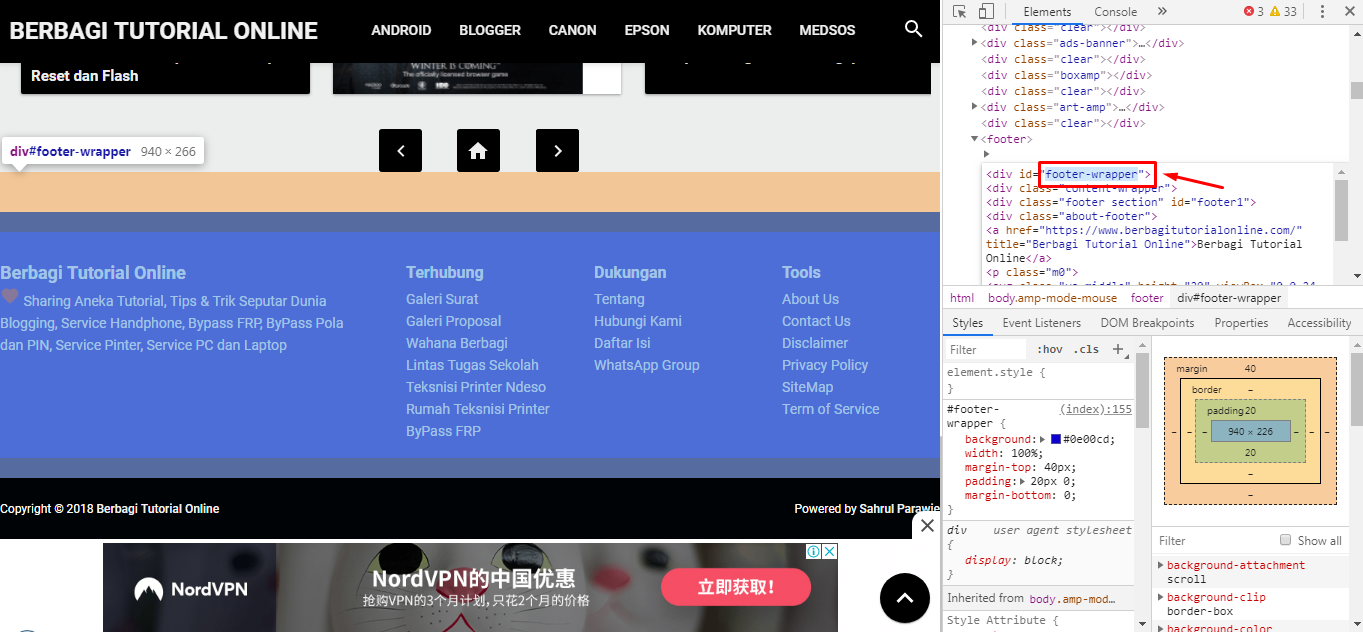
Copy One of the existing code in the area as the keyword search code that will be used in the template code lookup on the EDIT HTML menu. The Example I copies the code "Footer-Wrapper " as the keyword.

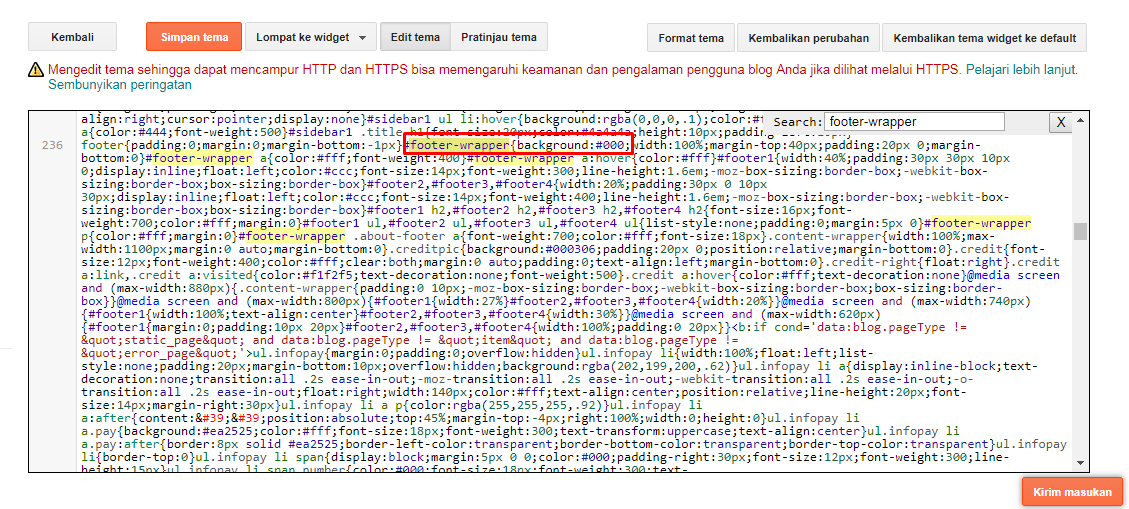
Go to the EDIT HTML page that is in the site Blogger Dashboard Theme menu, use the search feature by pressing the keyboard key combination CTRL + F. Then use the previously copied keywords to make it easier to search the code location. place code on the search field and press Enter.

Now there is a search code area in accordance with the selected keywords, look for the color code according to the HTML color code that has been selected #000 (black color) Replace with the pre-selected replacement color code then click Save Theme to Apply and see the results. Now the color of the previously black footer has been changed in blue.

If you want to change the Header color or other template area color use the Inspect element feature, copy the default native color code, and then specify a replacement color code, and the procedure corresponds to the one that already Admin described above.
Changing colors, modifying colors or custom built-in template colors is very easy with the help of the browser's built-in element inspect feature. Now you can change the color of your own blogger template to your liking without having to pay for the service template design provider. , in fact,
Posting Komentar