
Pada umumnya ketika membuat sebuah postingan dengan menyelipkan atau menambahkan gambar rata-rata menggunakan metode compos. Namun tahukah Anda bahwa membuat postingan dengan gambra pendukung melalui metode compos itu kurang tepat dan SEO. Karena akan banyak kode html gambar yang perlu diload ketika postingan tersebut diakses oleh pengunjung. Metode tersebut juga tidak cocok untuk pengguna template AMP karena secara otomatis postingan akan bermasalah adanya error dan tidak valid AMP. Karena AMP sendiri pada dasarnya mengutamakan kecepatan fastloading halaman blog ketika diakses oleh pengunjung, jadi jika berat dan slow bukan AMP namanya.
Disini Admin akan berbagi tips cara memasang gambar pada postingan agar postingan tersebut tetap ringan dan fastloading ketika diakses oleh pengunjung, dan metode ini sebenarnya lebih tepat diterapkan pada template AMP namun bagi Anda pengguna Non AMP yang ingin menerapkannya juga tidak masalah justru baik dan bagus agar kualitas SEO konten postingan Anda lebih baik.
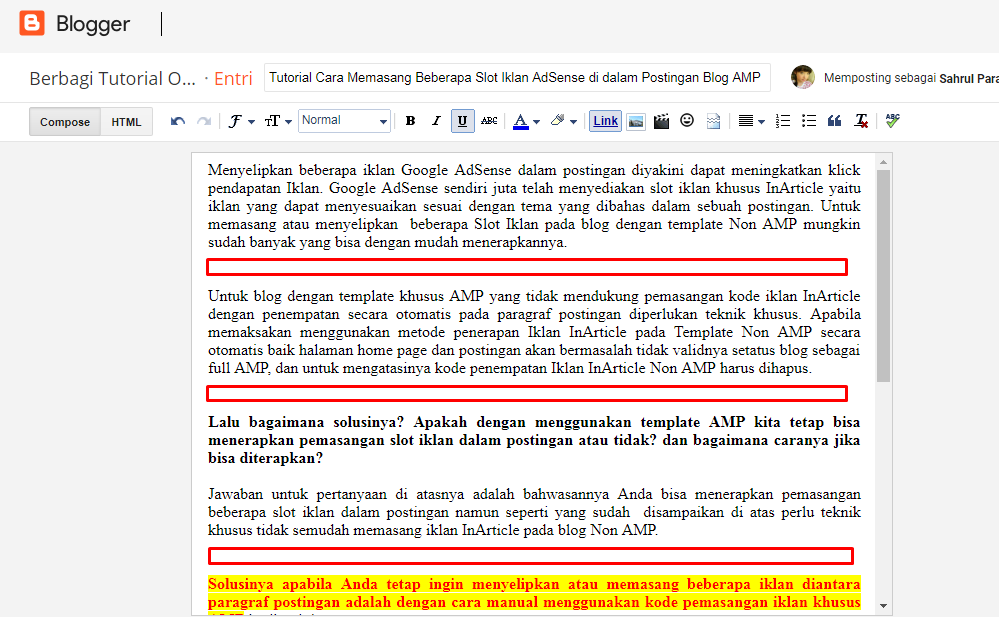
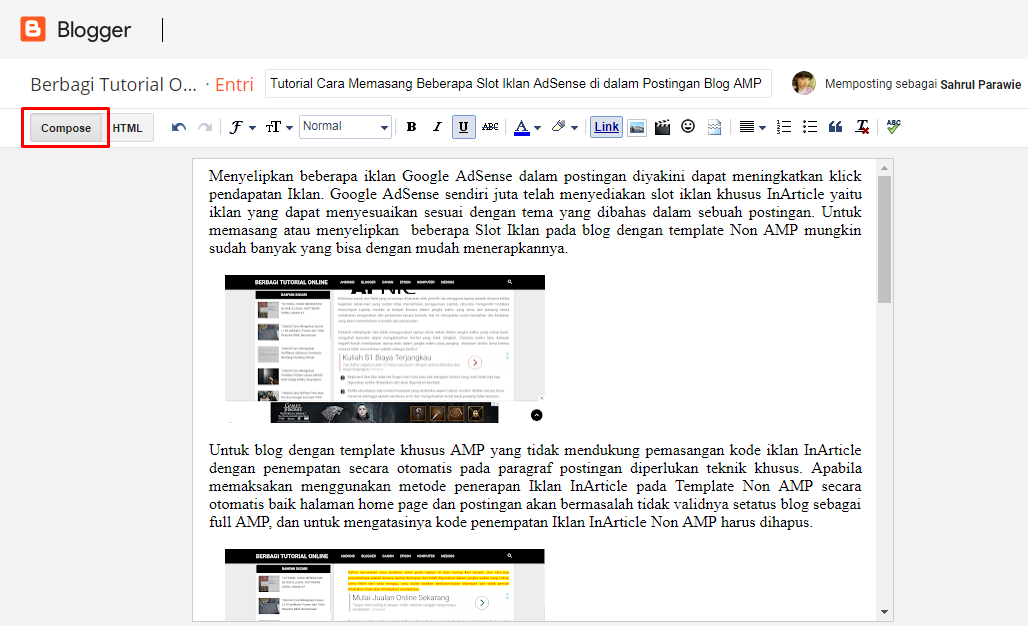
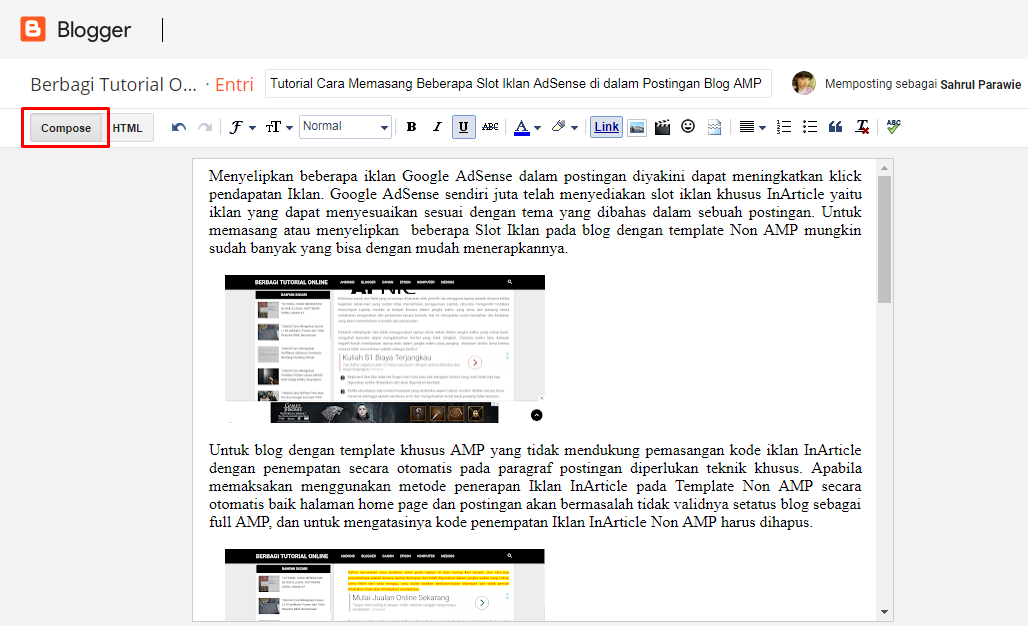
Pertama-tama buatlah postingan pada mode Compos seperti biasanya hingga selesai termasuk Add gambar yang diselipkan pada postingan.

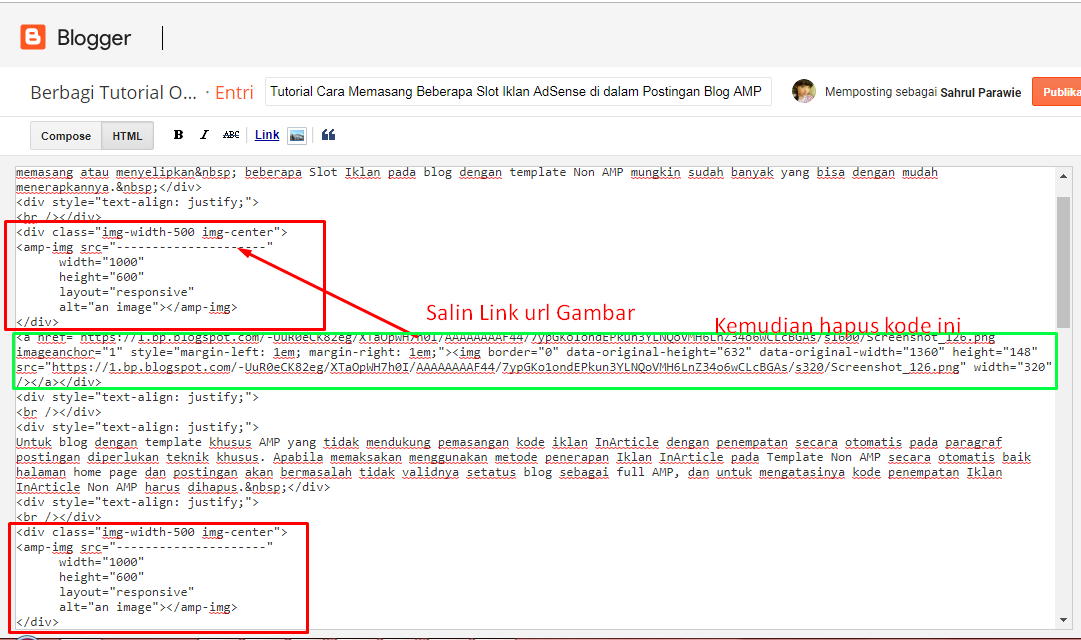
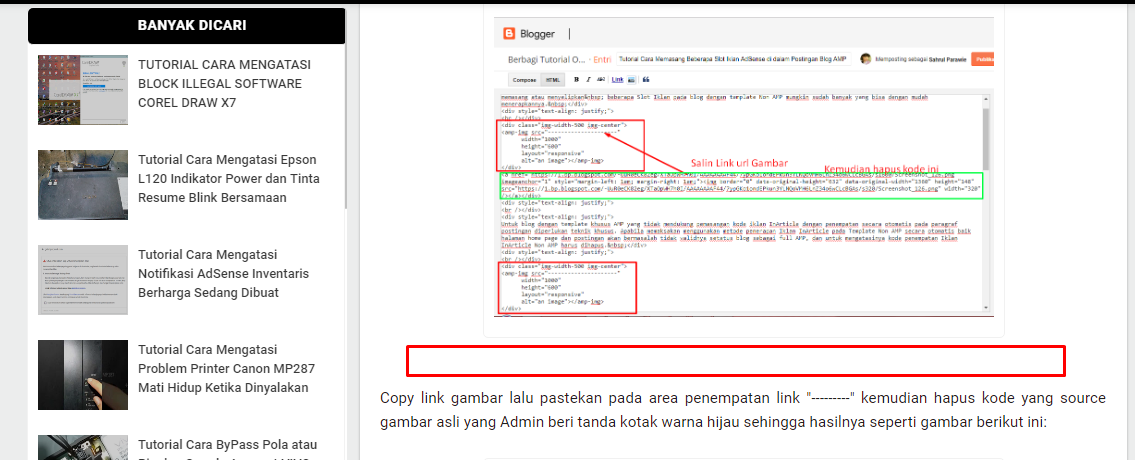
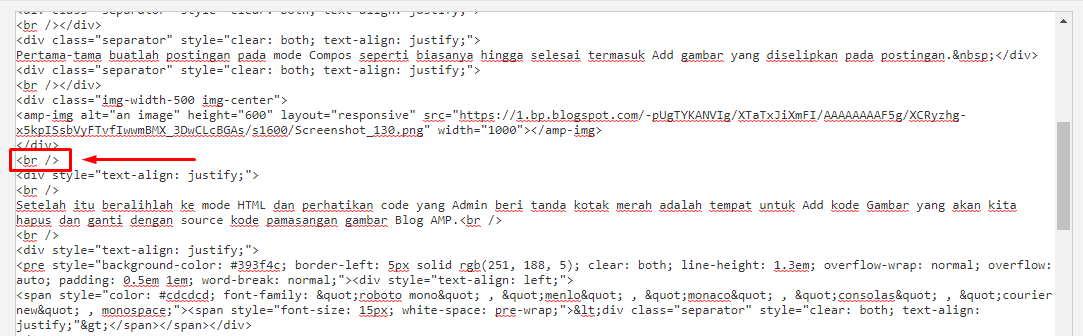
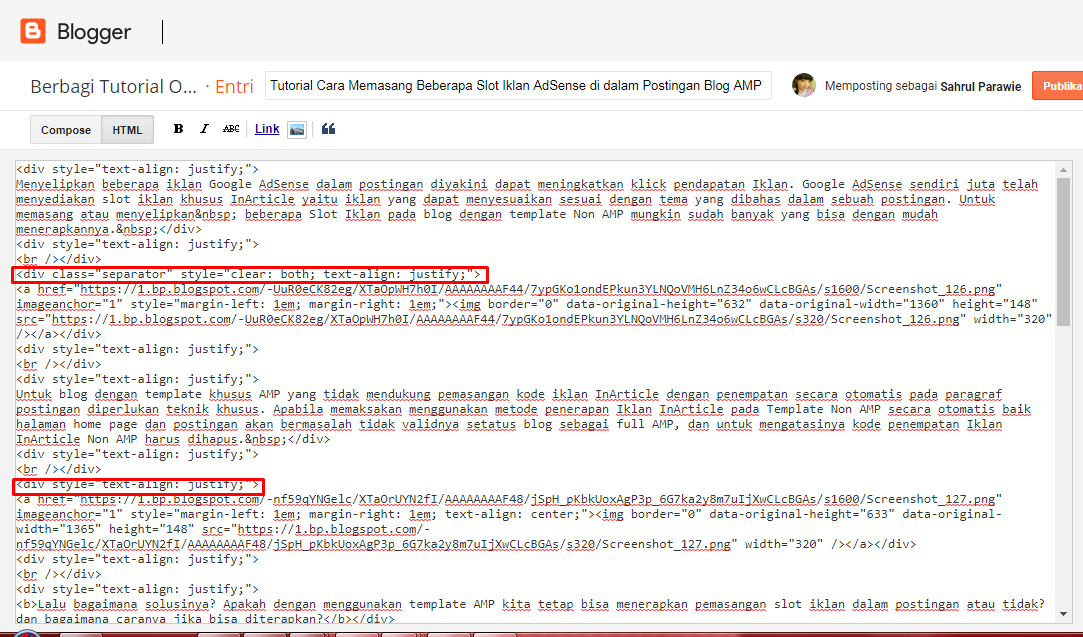
Setelah itu beralihlah ke mode HTML dan perhatikan code yang Admin beri tanda kotak merah adalah tempat untuk Add kode Gambar yang akan kita hapus dan ganti dengan source kode pamasangan gambar Blog AMP.
<div class="separator" style="clear: both; text-align: justify;">

<div class="img-width-500 img-center">
<amp-img src="---------------------"
width="1000"
height="600"
layout="responsive"
alt="an image"></amp-img>
</div>
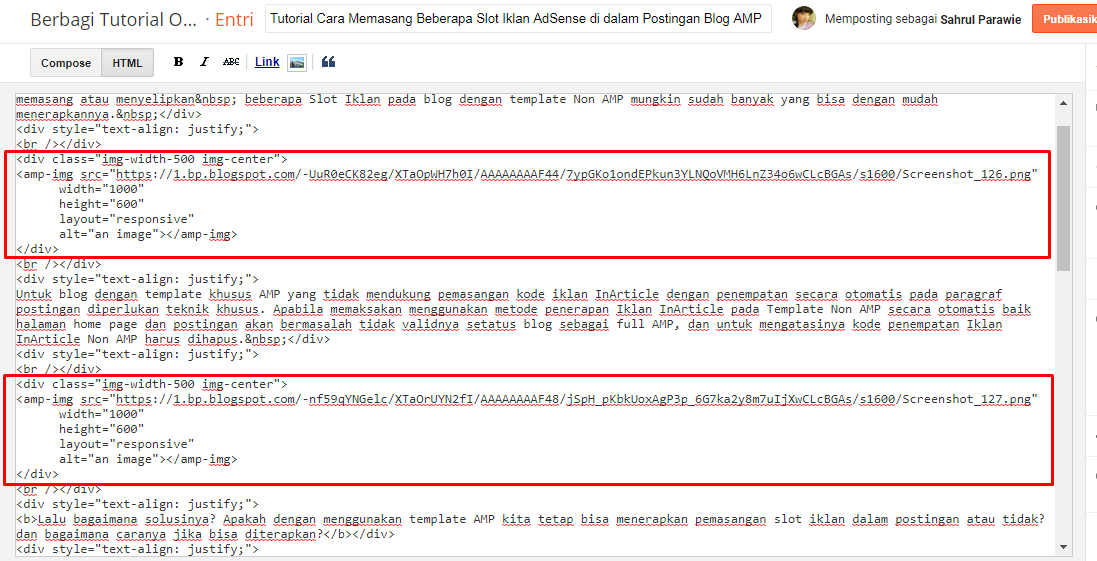
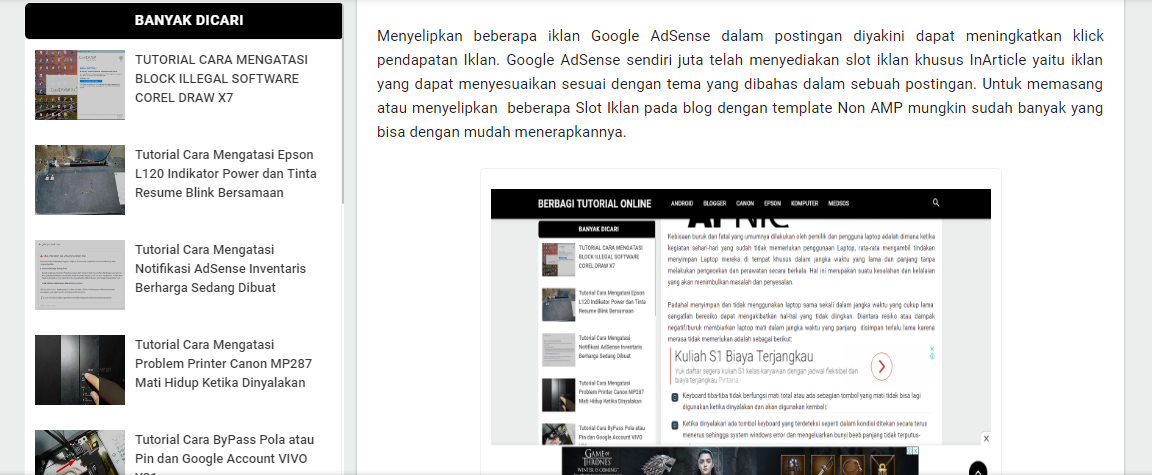
Angka 500 adalah besar ukuran gambar, semakin kecil angka maka ukuran gambar akan menjadi kecil dan sebaliknya. Sementara width dan height adalah ukuran panjang dan lebar gambar bisa disesuaikan dengan selera Anda menyesuaikan ukuran lebar dan panjang gambar sebenarnya sehingga hasilnya seperti gambar berikut ini: